Avec la présence croissante des entreprises sur Internet, la demande de services de graphiste web en freelance a augmenté ces dernières années. En plus de créer des sites, un web designer conçoit des interfaces graphiques. Il s'agit d'un professionnel polyvalent capable de créer des œuvres de génie. Dans les lignes qui suivent, vous allez comprendre comment devenir web designer.
1. Connaissez le domaine et les outils utilisés par les graphistes web

Pour devenir un web designer, vous devez connaître les principes fondamentaux du domaine, et la disposition des éléments associés à ce dernier. Pour appliquer tout cela, vous devez savoir comment utiliser certains outils. Par exemple, vous devez maîtriser Photoshop et Illustrator, des logiciels de création d'images et de graphes. Ces deux-là, en particulier, sont considérés comme les bases pour ceux qui veulent poursuivre ce type de métier. Mais si vous voulez vraiment approfondir vos compétences, vous pouvez aussi travailler avec Adobe XD et créer des sites web, des applications et même des prototypes pour vos clients. En outre, il existe de nombreux autres outils auxiliaires qui peuvent faciliter et accélérer le travail d'un designer web, en automatisant certaines tâches et en facilitant l'organisation.
2. Apprenez les langages du Web

Un designer de sites web n'a pas besoin d'être un expert en programmation. Mais il est probable que des projets les amèneront à exercer des activités qui vont au-delà des aspects visuels, d'où l'intérêt de posséder une connaissance de base des langages web. Par exemple, il est bon d'avoir quelques connaissances en HTML et CSS, deux types de langages web basés sur des séquences de code. Cela permet au professionnel de comprendre la logique de fonctionnement du produit qu'il crée, ce qui améliore à la fois son travail et sa relation avec les équipes de développement. Pour votre information, le HTML est le langage utilisé pour structurer le contenu d'un site web. En gros, lorsque les internautes accèdent à une page sur Internet, le navigateur qu'ils utilisent "interprète" ce langage et présente le contenu qui a été programmé pour apparaître. Le CSS, quant à lui, est une sorte de complément du HTML lié à la mise en page. Avec ce langage, vous pouvez modifier l'aspect visuel d'un site, y compris les couleurs et les images de fond.
3. Comprenez l'expérience utilisateur

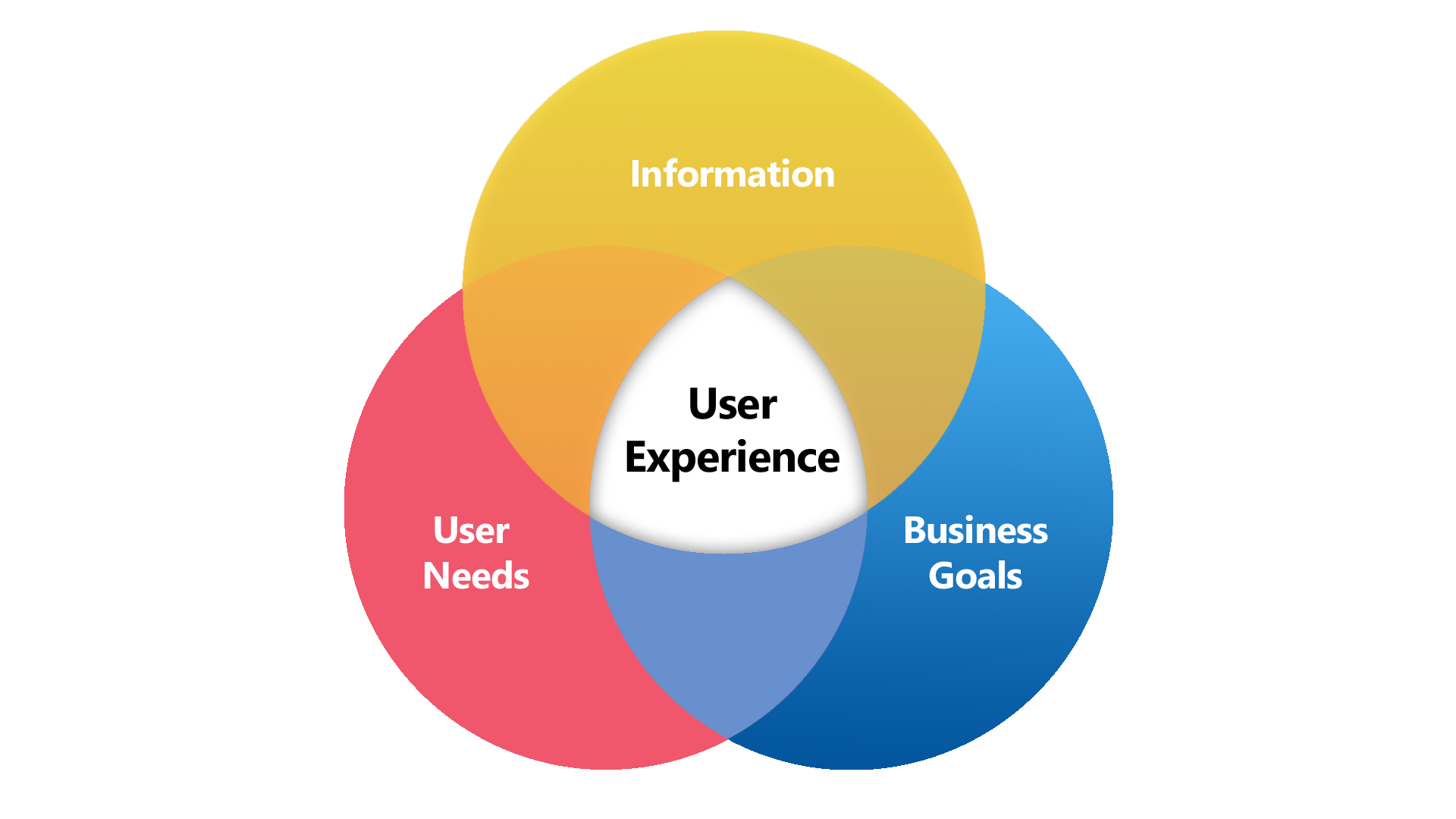
Lorsque certains graphistes débutants s'occupent du "design", ils pensent à une "jolie mise en page". Mais le design est bien plus que cela. En fait, il faut porter une attention constante à l'expérience utilisateur. Autrement dit, il faut assurer la convivialité en fonction du type de visiteurs qui vont accéder au site. L'objectif est de faire en sorte que l'utilisateur puisse trouver les informations qu'il recherche et qu'il puisse utiliser toutes les fonctionnalités du site sans difficulté.
4. Ayez de meilleures compétences comportementales

Outre les aspects techniques, un designer web doit être prêt à développer d'autres compétences professionnelles. Il est nécessaire de faire preuve de flexibilité pour s'adapter à des projets variés, d'être prêt à traiter avec des équipes différentes en permanence, et de rester à l'écoute des actualités, car de nouvelles technologies apparaissent constamment dans le monde du web. Si vous souhaitez avoir une aide précieuse pour atteindre votre objectif de devenir graphiste web, vous pouvez nous contacter.
