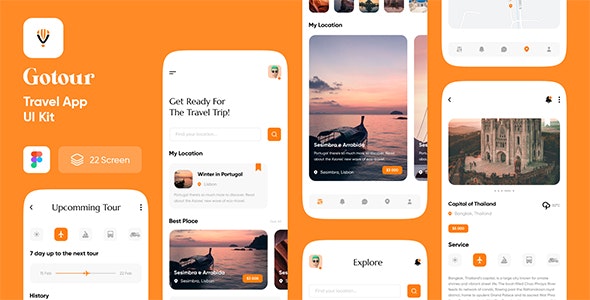
Gotour - Travel app UI kit for figma

Gotour – Travel app UI kit 2021 made us forget about traveling for some time, Our design team has decided to dream a bit and create a new app design. With this travel app you can find your favorite place. There is a very easy section by which you can find your favorite place. I have sent a package but I do know who to contact about as issue. You can easily change any design. It’s easy to customize and also well documented.
File included in Fig –
- 01_Wlecome_Page.fig
- 02_Onboarding_01.fig
- 03_Onboarding_02.fig
- 04_Onboarding_03.fig
- 05_Log_In_Page.fig
- 06_Sign_In_page.fig
- 07_Main_Page.fig
- 08_Explore.fig
- 09_Tour_Details.fig
- 10_Map.fig
- 11_Explore_Place.fig
- 12_Hot_Place.fig
- 13_Discover.fig
- 14_Choice_Date.fig
- 15_Date .fig
- 16_Upcomming_Tour.fig
- 17_Profile.fig
- 18_Settings.fig
- 19_Payment_Mathod.fig
- 20_Payment.fig
- 21_Chat.fig
- 22_Message.fig
Features –
- 22 Screen Layouts
- Creative, clean, unique and modern style
- 100% Vector and Customizable
- Easy customizable fig files
- Resolution: 375×812 ~iPhone X/XS/11 Pro
- Pixel Perfect Design
- File named layers and groups
- 24/7 great support
- Free google font and Icon used
- Designed in Figma
- And much more….
The fig include –
- Documentation
- fig files
h2>HOW TO EDIT:
In order to edit the file, you need to have figma installed on your system, and the fonts mentioned in the credits installed. As you can see on the right, the layers are well organized and grouped into folders, which make editing very easy. So, all you have to do is select the layer from the right, and then edit it with figma
Font used
Note –
If you need any help, Please contact us